Here is a quick example on how to use Page Speed Insights tool to review your site performance and improve found issues, specifically focused on the images you added to your post/page. In other words a guide to optimize images and reduce LCP.
First thing first, if you’re using a light SEO optimized theme on WordPress site, combined with decent hosting service and Cloudfare caching setup, you’re 90% where you need to be with page speed optimization. However, you can still get high LCP time (Largest Contentful Paint). And why is that? Most likely because your images were not properly optimized.
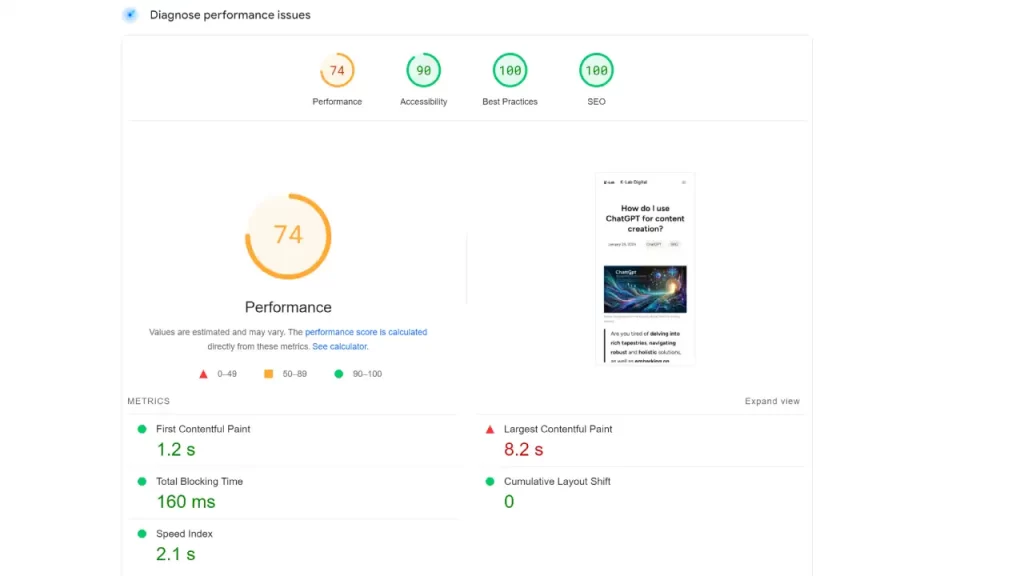
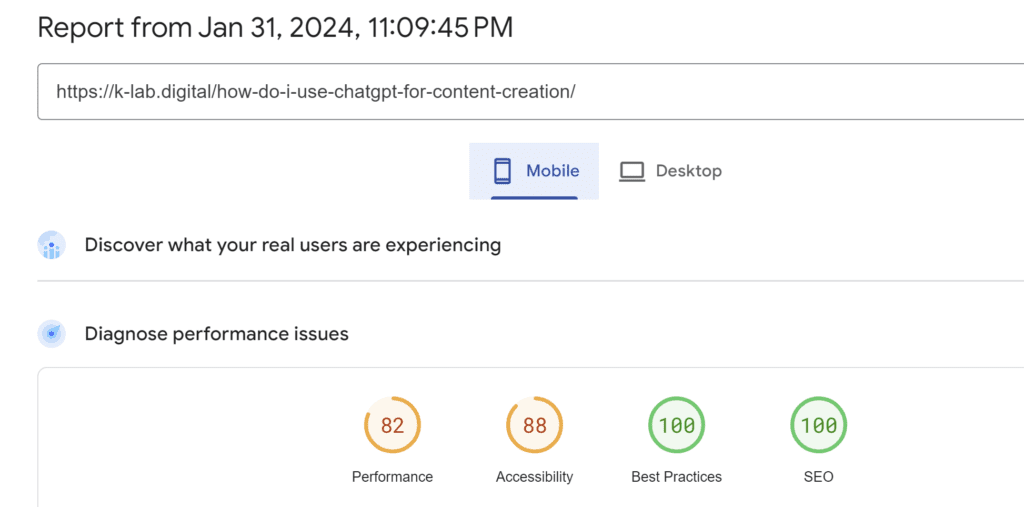
Here is an example of this weeks post on How to Use ChatGPT for Content Creation, where I used Chat GPT4 cousin DALL-E to create some images for my post. I didn’t check their sizes before uploading, and published the page with original images. However, I did check the page to see how Google is ranking it’s performance. And while desktop had almost stellar scores (99, 91, 100, 100), with LCP under 1s, mobile view was another story.
8.2s for Largest Contentful Paint. Yikes!

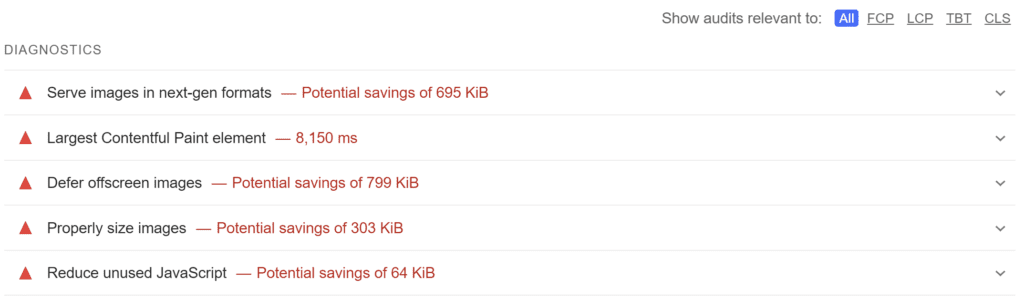
Let’s look at the details. The first listed offender was:
Serve images in next-gen formats: Potential savings of 695 KiB
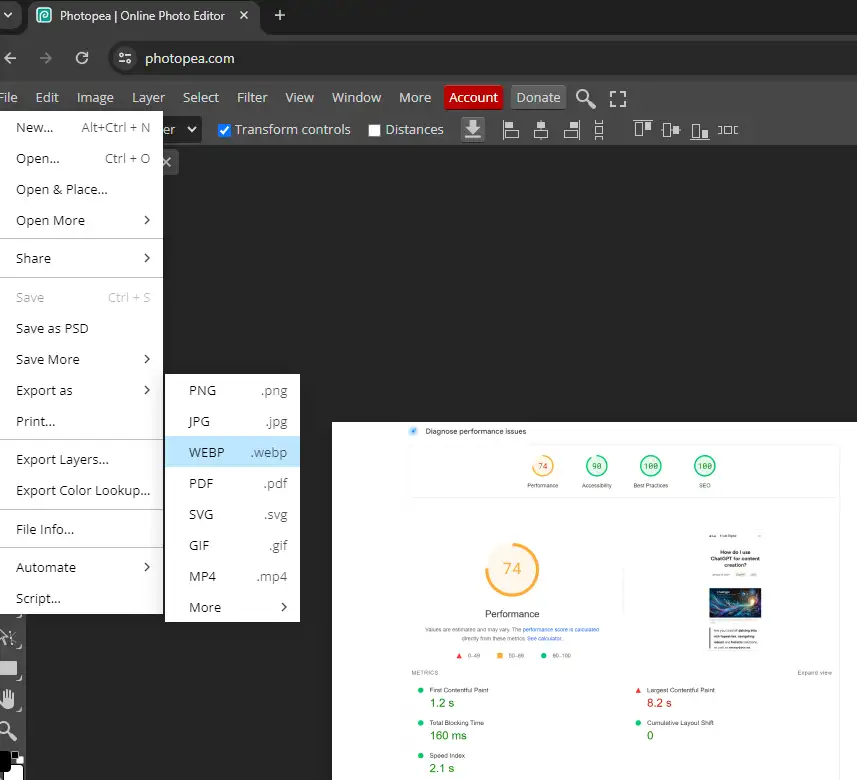
And what does that mean? It’s as simple as going back to your image file (mine was in “jpg” format) opening it with photo editor–I use Photopea (amazing tool for image editing, I highly recommend) and using “ctrl” + “alt”+ “shift” + “s” (piano or guitar practice comes good here) option I save the image in “webp” format. That’s all there is to “Serve images in next-gen formats” recommendation.
You can also use the menu to get to the same pop up. File>>Export as>>WEBP (see image below)

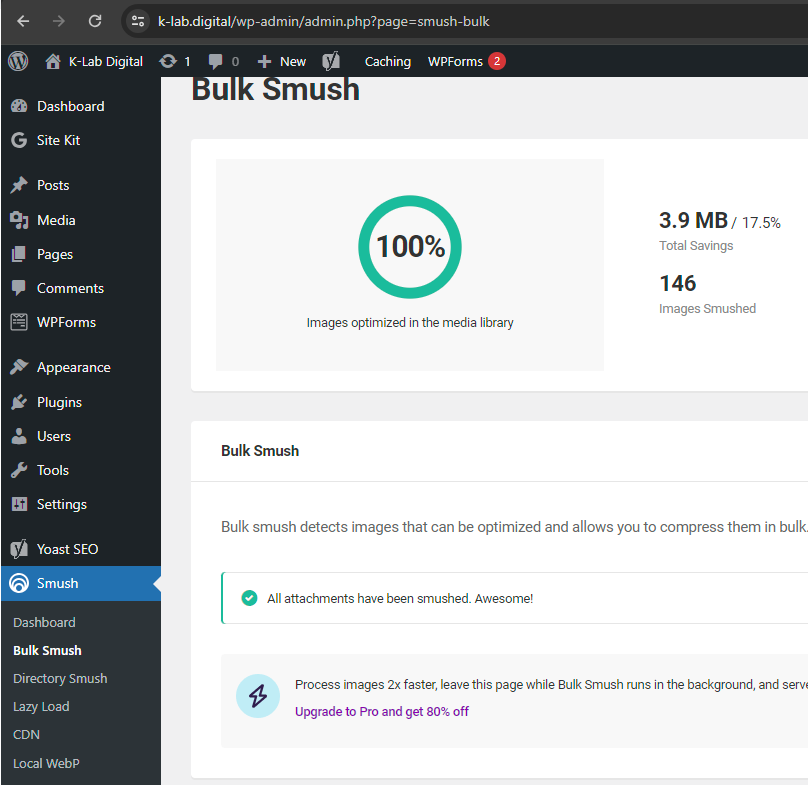
This is great if you’re just starting and or want to have more control on how images are saved. And if you have many pages with hundreds or thousands of images that need to be converted, your best bet is to use a WordPress plugin that does just that. Most popular one in 2024 is Smush.
After installing and activating plugin, go to the Bulk Smush option on the menu, it’ll walk you through the set up process (opt in for WEbP format) and after a few minutes your images are both compressed, and converted to WEBP format. Additionally, Smush will “help you serve WebP versions of your images to supported browsers, and gracefully fall back on JPEGs and PNGs for browsers that don’t support WebP.”

Once you’re all done with WEBP format, we can move onto the next item on the list:
Defer offscreen images Potential savings of 799 KiB
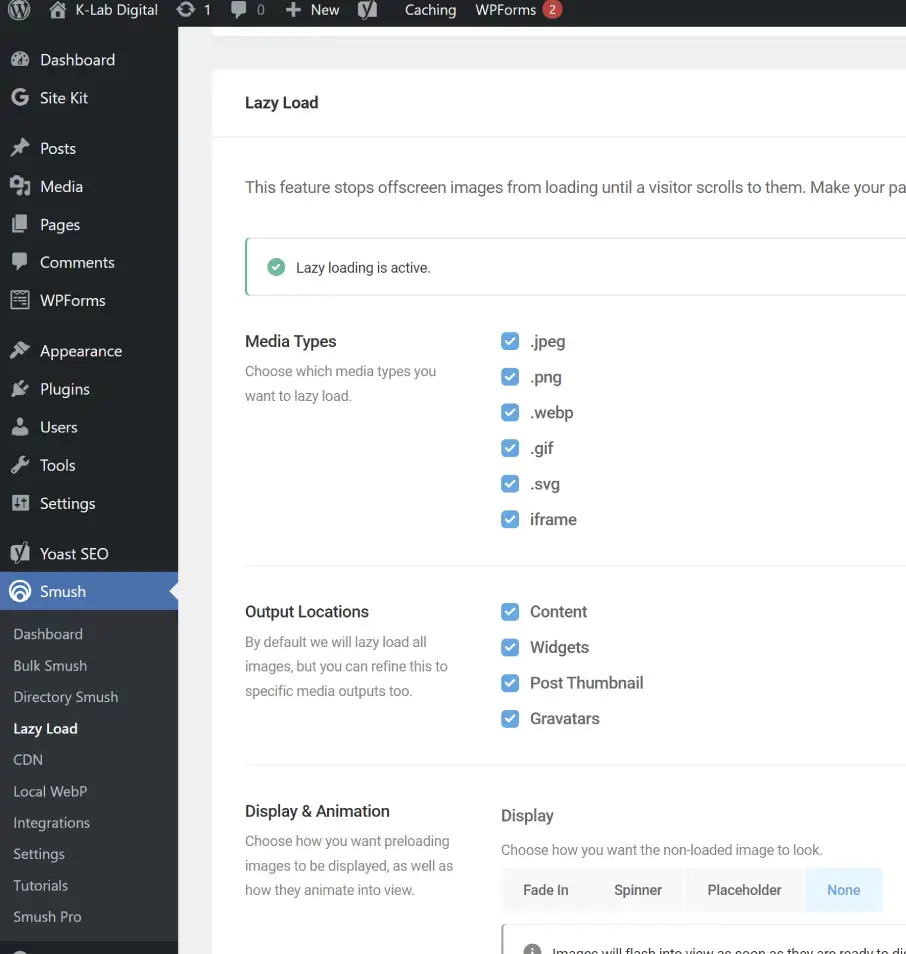
For this to go away you will navigate to “Lazy load” tab on your WordPress plugin that handles the images and set your preferences, you can keep default values for most on the Smush plugin (see screen below).

Properly size images: Potential savings of 303 KiB
Whether you’re saving for web via WEBP format in Photopea by using compression at 60% or you’re using a plugin to optimize your images in bulk, this point is already taken care of with our previous steps.
Optimize Images: Largest Contentful Paint element 8,150 ms
While this item is listed separately, it’s not a direct action item, however everything we’ve done so far to optimize images will have an impact on LCP and the value should go down significantly.
Now we have address all of the red flagged items in Page Speed Insights diagnostics tool:

Let’s run the test again and see how we did:

Mobile performance jumped from 74 to 86. and while still under 90+ score, there are no image optimization reccomentadions to handle anymore (flagged issue is related to JS).
Other Image Optimization Steps You Can (and Should) Take to Improve Your On-page SEO
The following steps are not directly related to Page Speed Insights but WILL help long term if done consistently throughout the website.
Optimize Images with descriptive file names
Use a descriptive file name that also contains the right keywords for the image.
Image optimization checklist
- Separate keywords with a hyphen (-). If you don’t separate your keywords, a search engine won’t know that “greencarpet” is really two words.
- Use only lowercase, avoid something like “GreenCarpet.jpg”, or “Green-Carpet.jpg”
- Allowed characters: From “a” to “z”, dash (-), underscore (_), numbers from 0 to 9.
- Avoid any of these: !@#$%^&*()=+{}][|’”;:/?><`~@ including dots (dot is only accepted to separate the filename from the extension like ‘trip.jpg’
- DON’T leave spaces when naming your files, as they will show up looking like this ‘green%20%carpet.jpg’ in your URL. That’s not very pretty, and not very SEO-friendly.
- Same behavior with special characters or signs, in case you have something like “los-sueños-resort.jpg”, please change the “ñ” for “n”, using “los-suenos-resort.jpg”.
- Don’t use parentheses automatically created in Windows Explorer, like “my-trip(1).jpg, my-trip(2).jpg, etc.”
Anything else you would add to this list?


